Platform Type | Blogger / Blogspot |
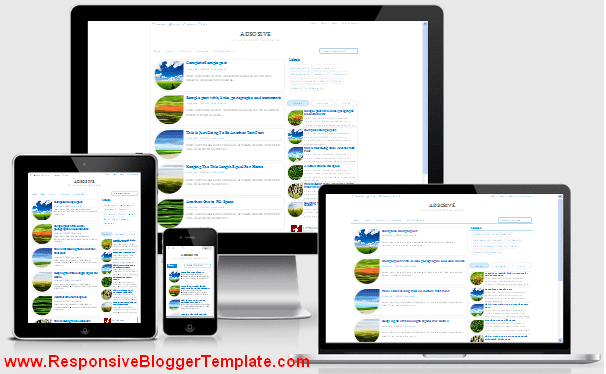
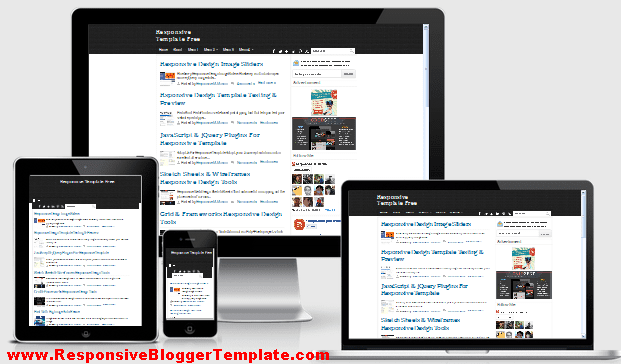
| Template Name | Blogger Responsive |
| Instructions URL | How to use this template |
| Template Author | M.Masum |
| Designer | www.templateresponsivedesign.com |
| Features | 2 column,Responsive, Right Sidebar, Ads Ready,wordpress look,fast loading, widget ready, share buttons, simple, black, White. |
| Descriptions | Blogger Responsive is free responsive blogger templates,style mobile ready,Multi language support,Intuitive and easy to use options page,auto read more post,slider ready,ads box ready and many more. |
Edit Navigation Menu,Go to edit HTML and find this code<nav id='menu'>
<input type='checkbox'/>
<label>≡</label>
<ul><li><a href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a class='dd' href='#'>Menu 2</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul></li><li><a href='#'>Menu 3</a></li>
<li><a class='dd' href='#'>Menu 4</a>
<ul class='menus'>
<li><a href='#'>Drop Menu 1</a></li>
<li><a href='#'>Drop Menu 2</a></li>
<li><a href='#'>Drop Menu 3</a></li>
</ul></li></ul></nav>
Edit social profil link just find this code<li class='social-facebook'><a href='http://www.facebook.com/Templateresponsivedesign' title='Facebook'>Facebook</a></li>
<li class='social-twitter'><a href='http://twitter.com/ResponsiveTweb' title='Twitter'>Twitter</a></li>
<li class='social-gplus'><a href='https://plus.google.com/u/0/115007085787407671727' title='Google+'>Google+</a></li>
<li class='social-linkedin'><a href='#' title='LinkedIn'>Linkedin</a></li>
<li class='social-pinterest'><a href='http://pinterest.com/responsivetweb/' title='Pinterest'>Pinterest</a></li>
<li class='social-rss'><a href='http://feeds.feedburner.com/ResponsiveDesignTemplate' title='RSS'>RSS</a></li>
To add Subscribe box please you go to the layout.Click Add a Gadget,Choose widget Html/JavaScript
<style type="text/css">
.emailsub{
border-bottom: 0px solid #e6e6e6;
padding: 15px 0 0px 0;
float: left;
width: 100%;
font-family: Helvetica, Arial;
}
.emailsub .emailicon{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_IzvAH66IyB7tacSeU8km8tAdIaeLEvgLRumeRIyLzJev_Q6Tj2Pj3ZW6rwnoKwQveRdNhpa1M9FV_4ykDGU3kuDXHQ42qvtWG-z5gaEmE-GmKkn2xSHa5lFYI5MYDWCUAcqAh_cDOulX/s32/Subscribe%252Bblogger%252Bhero%252Bsubscribe.png) no-repeat 0 2px;
float: left;
padding: 0px 15px 10px 40px;
margin: 0 0 0 5px;
width: 300px; line-height: 20px;
vertical-align: middle;
font-size: 14px;
color: #333;
}
.emailbutton{
background:#f7f8f9;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#f7f8f9,0),color-stop(#e9e9e9,1));
background:-webkit-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%);
background:-moz-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%);
background:-o-linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%);
background:linear-gradient(top, #f7f8f9 0%, #e9e9e9 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f7f8f9', endColorstr='#e9e9e9',GradientType=0 );
border:1px solid #ddd;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
padding:6px 12px;
margin:0;
-webkit-box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4);
-moz-box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4);
box-shadow:0 1px 0 #f9f9f9 inset, 1px 1px 1px rgba(223,223,223,0.4);
color:#888;
text-shadow:0 1px 0 #fff;
line-height:1.2;
cursor:pointer;
font-size:13px;
}
.emailbutton:hover{
background:#f1f1f1;
background:-webkit-gradient(linear,left top,left bottom,color-stop(#f1f1f1,0),color-stop(#e0e0e0,1));
background:-webkit-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%);
background:-moz-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%);
background:-o-linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%);
background:linear-gradient(top, #f1f1f1 0%, #e0e0e0 100%);
filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#f1f1f1', endColorstr='#e0e0e0',GradientType=0 );
text-decoration:none !important;
}
.email{
clear:both;
width:100%;
margin:10px 0;
}
.emailform{
position:relative;
width:300px;
margin:0 auto;
}
.emailinput{
width:200px;
height:18px;
margin:0 auto;
padding:8px 40px 8px 10px;
border:1px solid #ddd;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
font-family:georgia;
font-style:italic;
-webkit-box-shadow:1px 1px 2px #dfdfdf;
-moz-box-shadow:1px 1px 2px #dfdfdf;
box-shadow:1px 1px 2px #dfdfdf;
font-size:14px;color:#666;
}
.emailbutton{
-webkit-border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-moz-border-radius-bottomright:4px;
border-top-right-radius:4px;
border-bottom-right-radius:4px;
-webkit-border-top-left-radius:0px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-topleft:0px;
-moz-border-radius-bottomleft:0px;border-top-left-radius:0px;
border-bottom-left-radius:0px;
padding:9px;
position:absolute;
right:-2px;
top:0;
display:block;
line-height:16px;
}
.emailbutton{
padding:8px !important;
}
.emailform, .emailinput{
width:98% !important;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
height:auto;
}
</style>
<div class="emailsub">
<div class="emailicon">
<div style="font-size: 11px; margin: 0; padding: 0; width: 240px;">
Receive Quality Responsive Templates Straight in your Inbox by submitting your Email ID below.</div>
</div>
<div class="email">
<form action="http://feedburner.google.com/fb/a/mailverify" class="emailform" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=
ResponsiveDesignTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="
ResponsiveDesignTemplate" />
<input name="loc" type="hidden" value="en_US" /> <input class="emailinput" name="email" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" type="text" value="Enter your email..." /> <input class="emailbutton" title="" type="submit" value="Submit" /></form>
</div>
</div>
</div>
Change feedburner id
ResponsiveDesignTemplate( RED Text ) with your blog feedburner id



.PNG)
.PNG)

.PNG)






.PNG)